Hetzner Cloud Apps
Mit unseren Apps erhalten Sie schnell und einfach Zugriff auf oft genutzte Software wie Docker, WordPress oder Nextcloud und profitieren dabei von dem gleichen intuitiven Workflow, den Sie bereits von unseren Hetzner Cloud Servern kennen. Dazu wird die entsprechende Software beim Erstellen Ihres Servers bereits anwendungsbereit vorinstalliert.
Dokumentation
Wir stellen zu jeder App eine Dokumentation zur Verfügung. Darin erhalten Sie Informationen über die installierten Pakete, ggf. den Speicherort von Passwörtern und zu weiteren Schritten, die Sie eventuell noch durchführen müssen, bevor die App genutzt werden kann.
Die Dokumentationen können Sie unter der Kategorie Liste unserer Apps oder auf unserer offiziellen GitHub-Seite in den entsprechenden ReadMes einsehen.
So funktioniert's
Wir nutzen sowohl Packer als auch cloud-init zum Erstellen von statischen Images mit gesamter Software auf unserer Cloud und zum Erstellen und Speichern eines Snapshots. Sobald Sie das Image auf Ihrer Cloud anwenden, generieren wir dynamische Informationen wie Passwörter bei Bedarf direkt auf dem Server.
Bei den Hetzner Cloud Apps handelt es sich um Open-Source Projekte. Auf GitHub können Sie somit jederzeit genauere Informationen bezüglich Metadata und mehr einsehen.
Deploy to Hetzner Cloud
Wenn Sie auf eine unserer Apps verweisen möchten, können Sie dafür unseren Deploy to Hetzner Cloud-Button nutzen. Über diesen verlinkten Button landet man in der Hetzner Console und wird aufgefordert ein Projekt auszuwählen. Anschließend wird man automatisch auf die Erstellungsseite für Server weitergeleitet, auf der die gewünschte App automatisch vorausgewählt ist.
Um diesen Button zu nutzen, benötigt man nur das Deploy to Hetzner Cloud-Bild und den Link zur Erstellungsseite für Server, auf der die App bereits vorausgewählt ist.


Beispiel in Markdown und HTML
Markdown
[](https://console.hetzner.com/deploy/collab-tools)HTML
<a href="https://console.hetzner.com/deploy/collab-tools"><img src="dp_to_hc--default-dark.svg"></a>-
Deploy to Hetzner Cloud-Bild
Sie können entweder:- Eines der vier PNG und SVG-Dateien von oben speichern
- Den Link zum Bild verwenden
-
Link zur Erstellungsseite für Server
-
/deploy/<app-name>-Pfad
Der Pfad muss am Ende vom bekannten Hetzner Console-Link ergänzt werden. Auf der Erstellungsseite für Server ist automatisch die App vorausgewählt, die für<app-name>angegeben wurde:https://console.hetzner.com/deploy/<app-name> -
Richtiger
<app-name>
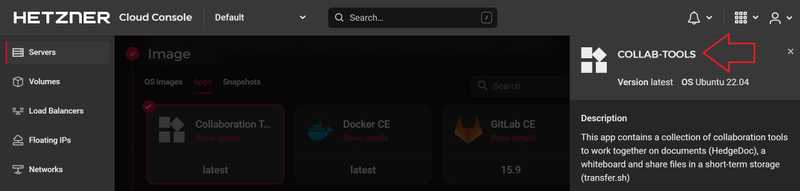
Wenn Sie sich beim Namen nicht sicher sind, können Sie sich den Namen:In der Hetzner Console anzeigen lassen

Hinweis: Die App muss in Kleinbuchstaben angegeben werden, in diesem Beispiel
collab-tools.Über die API anzeigen lassen
Um sich die Apps listen zu lassen, kann dieser
curl-Befehl genutzt werden:curl \ -H "Authorization: Bearer $API_TOKEN" \ 'https://api.hetzner.cloud/v1/images?type=app&architecture=x86'$API_TOKENmuss mit dem eigenen API-Token ersetzt werden.
-